
18 Web Design Trends – 2019
I have been Designing and Developing professionally for years now, I have noticed things go out of trend and be brought back. Not everybody wants the same, Trends like Flat design are still preferred by many minimalists in web design, But with the rising demand of Material Design, Vibrant colors and depth in Design, trends from the 80’s, 90’s and semi-realistic 3D are brought back to life.
Working with clients from different parts of the world gives you a perspective what people perceive as trends and whats in style right now, here are 18 web design trends getting popularized by the end of 2017 and I believe will be the norm in 2018.
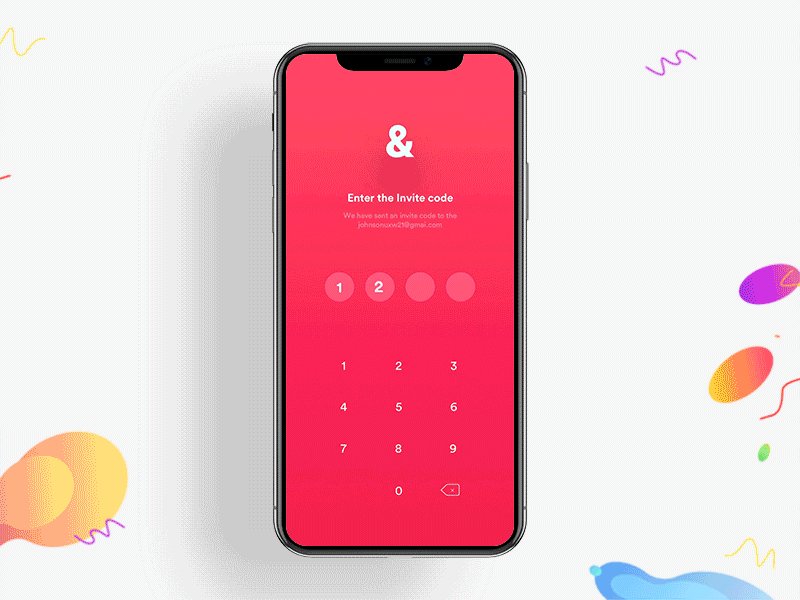
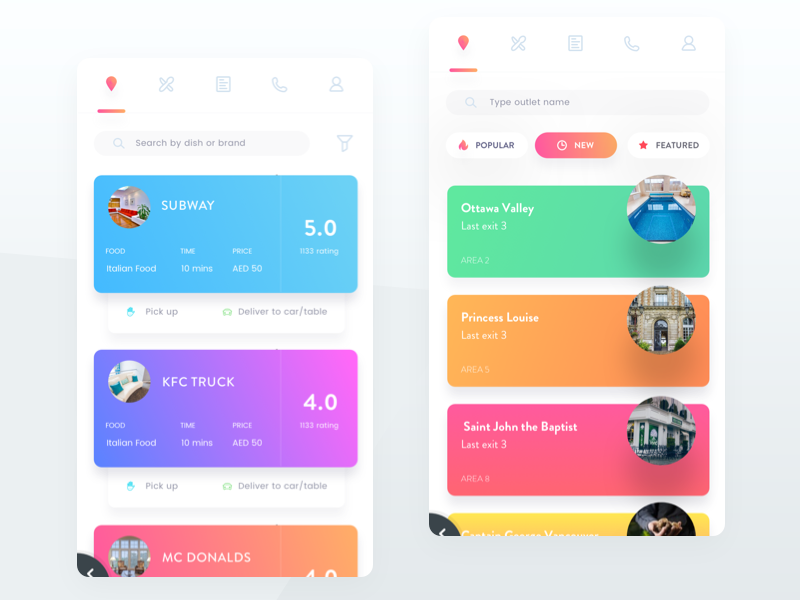
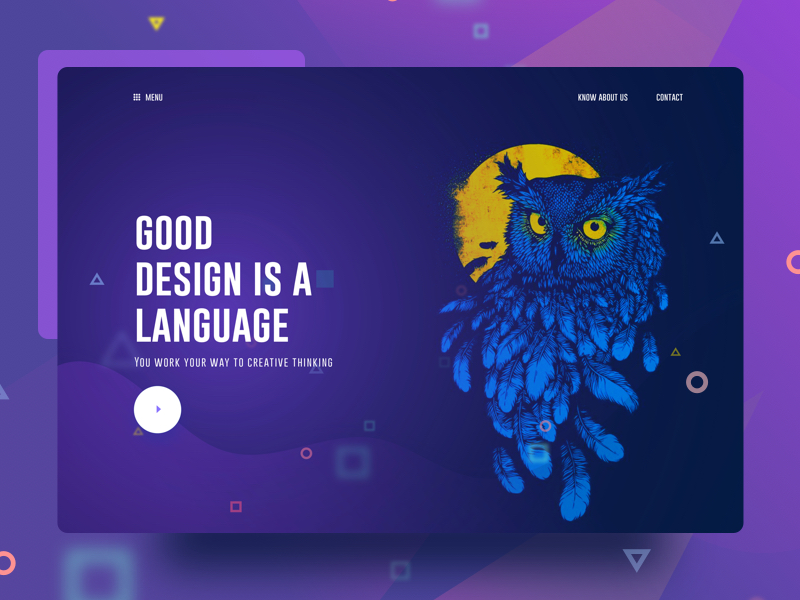
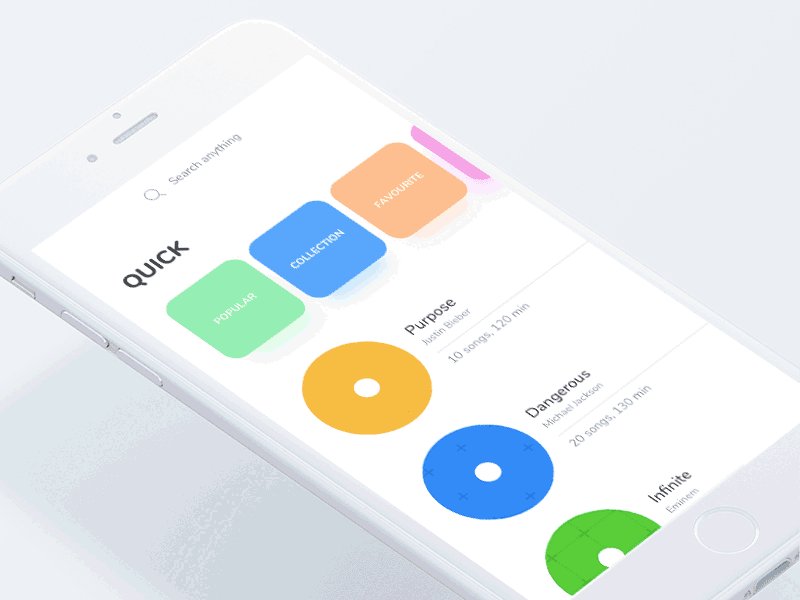
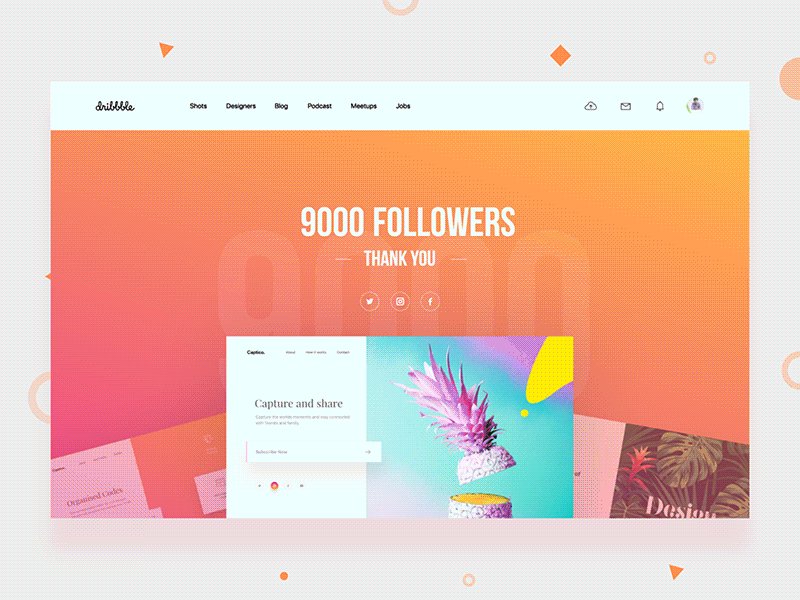
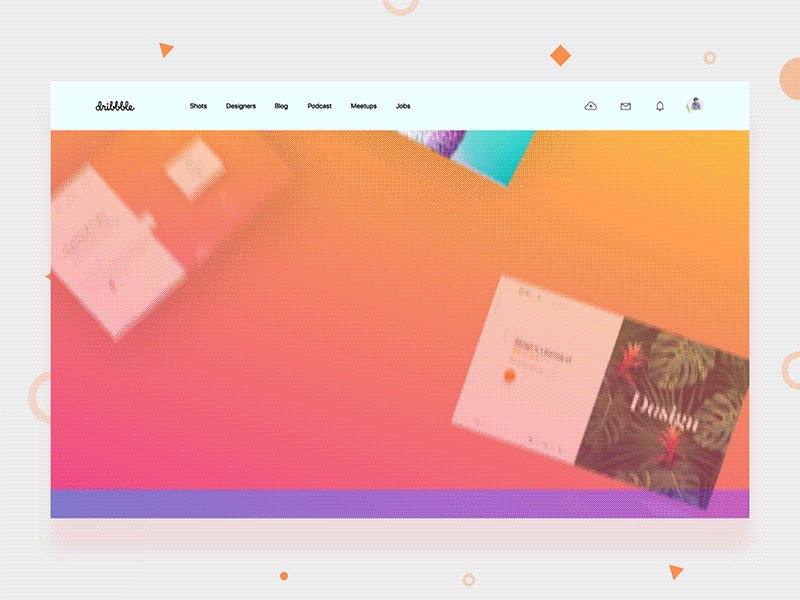
1. Color Gradients
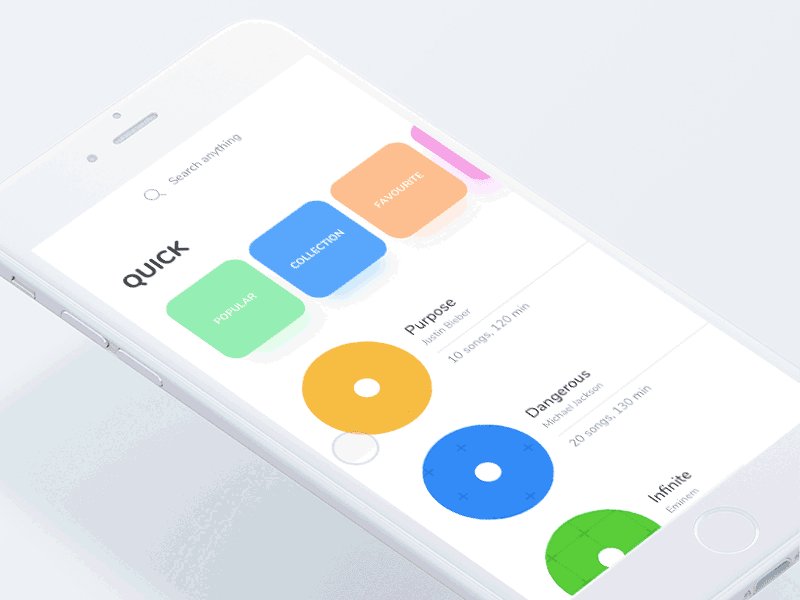
The use of color gradients by designers in their design works have been increasing when they are trying to design logos, mobile app interfaces, and mockups. The reason being color gradients give a good background for your focus elements as well as give a rich effect to your designs. This trend has become popular in 2017, and i believe will be popular in 2018 too.
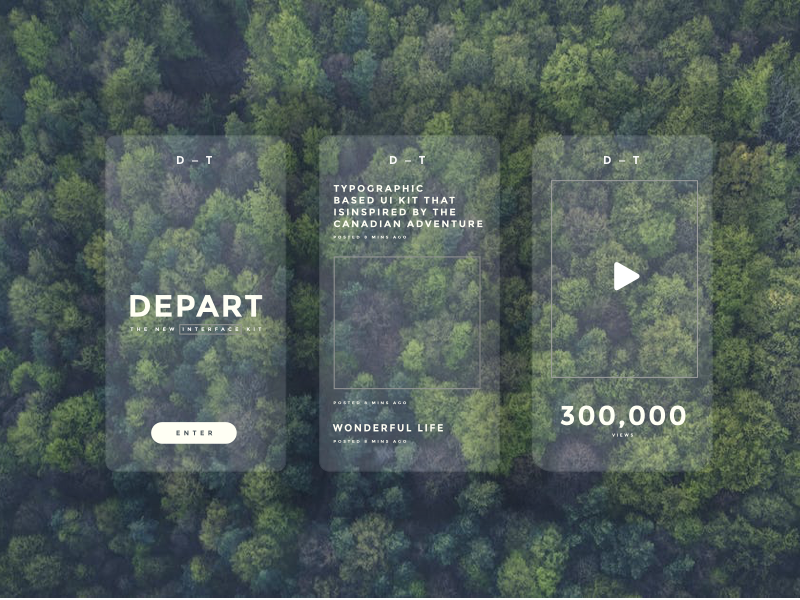
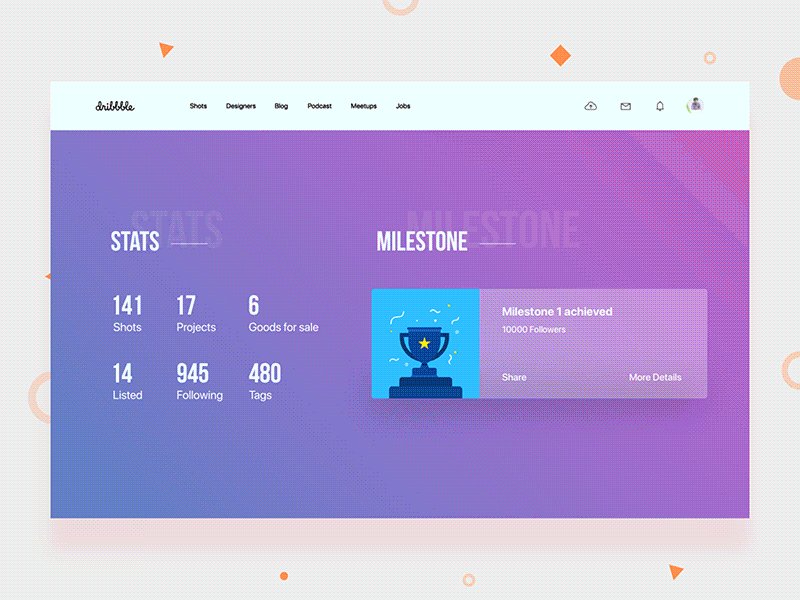
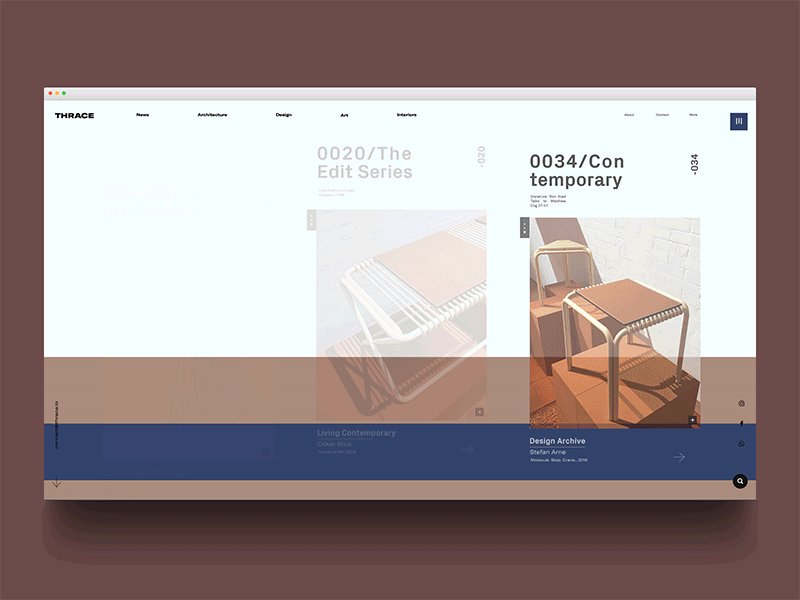
2. Opacity
The use of transparency have intrigued many designers, with apple popularizing the trend with frosted transparent effects, this trend is catching on even more.



3. Non-Conventional Borders
Borders are a means of transitioning from one section of content to another, adding a non restricted transitioning element adds a certain flair in conveying the transition



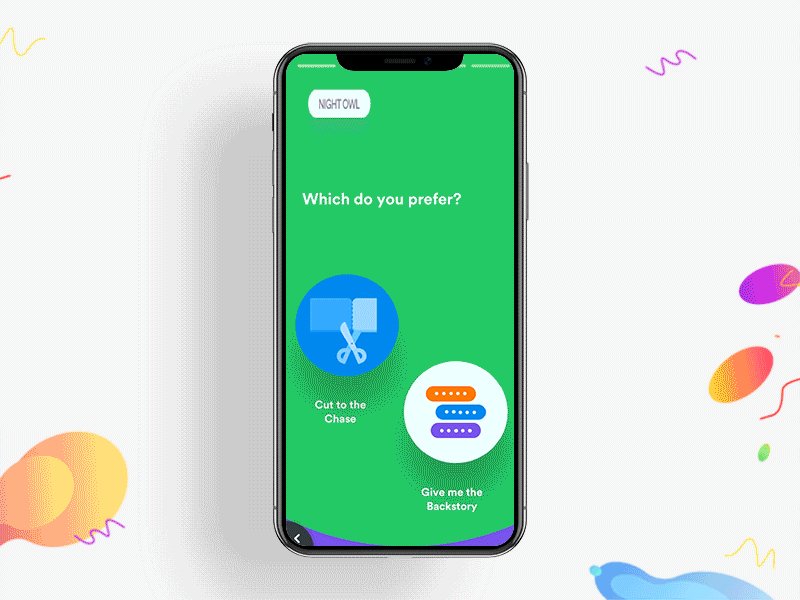
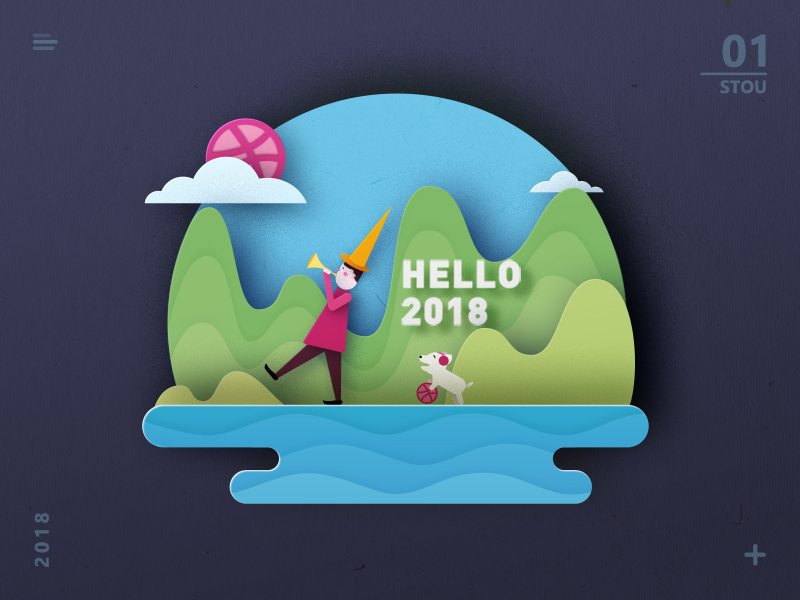
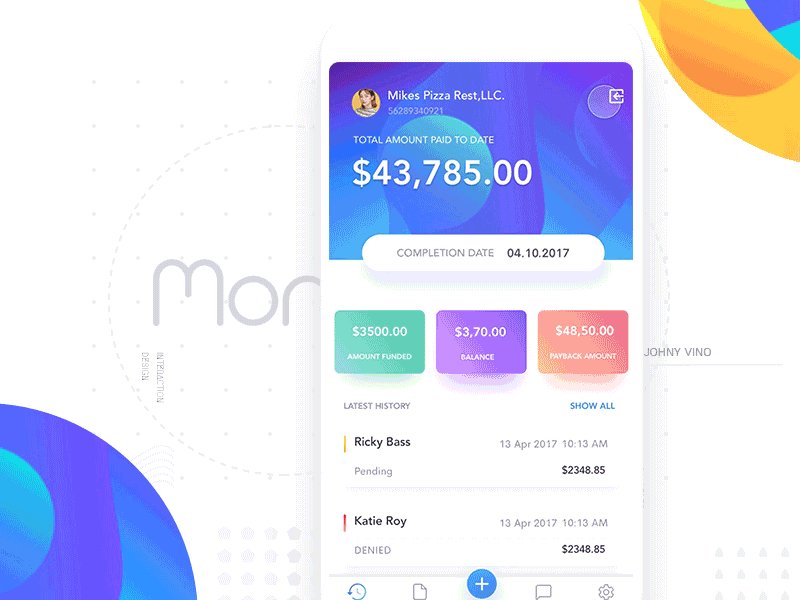
4. Custom Illustration
Custom Illustration means extra effort been put into work, people appreciate that and it translates to how serious and how professional your website is. Also any form of art instantly grasps your eye and often proves to be a selling point.



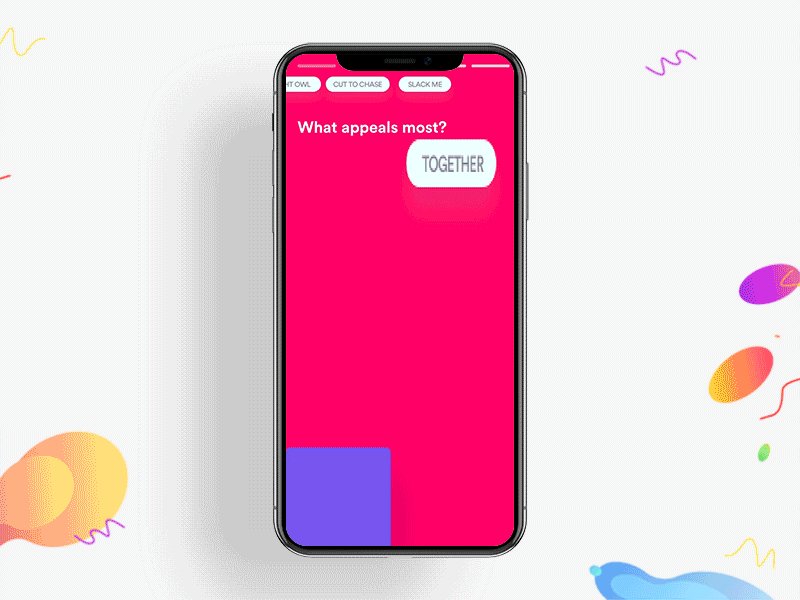
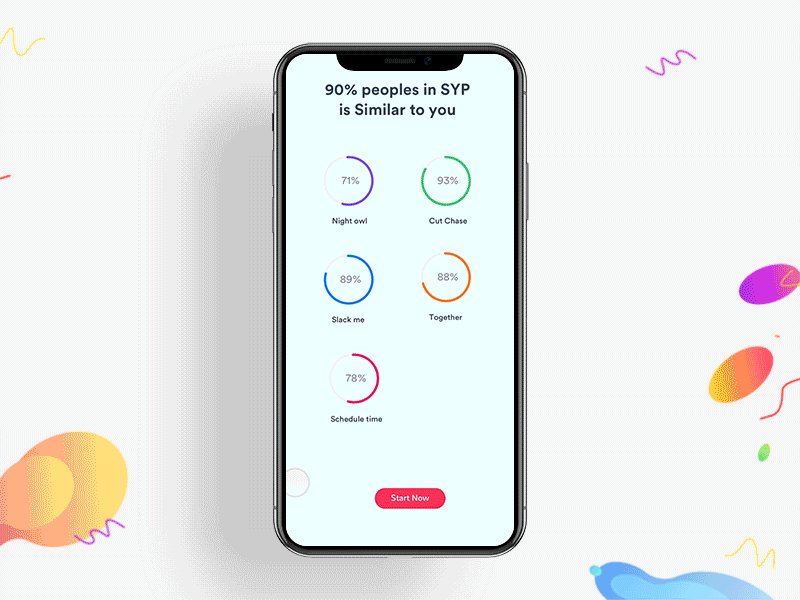
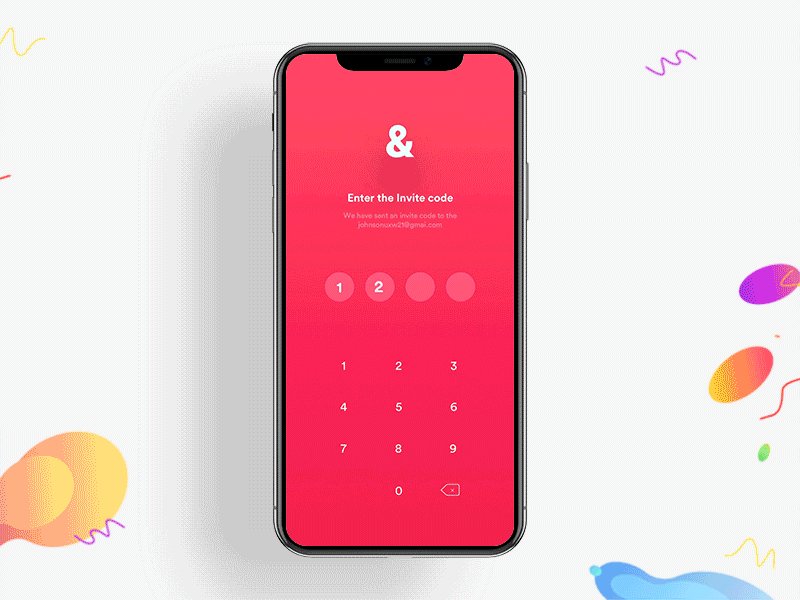
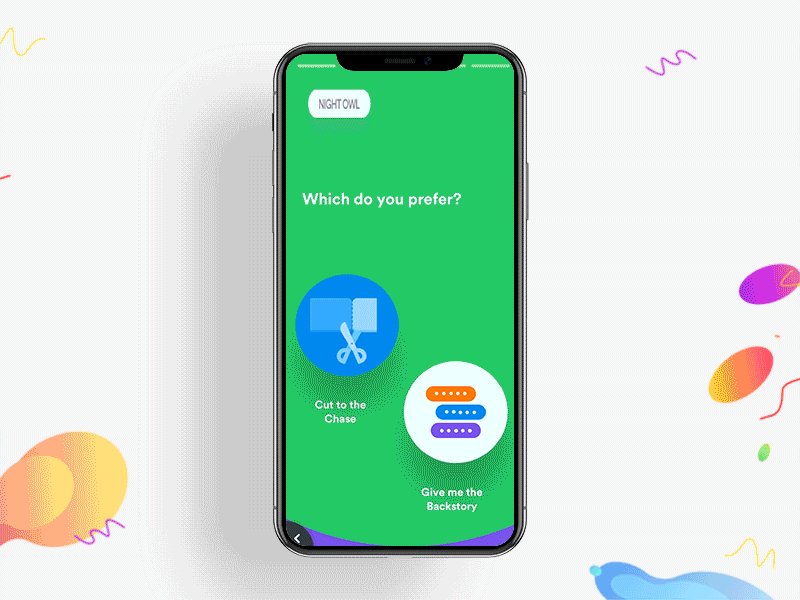
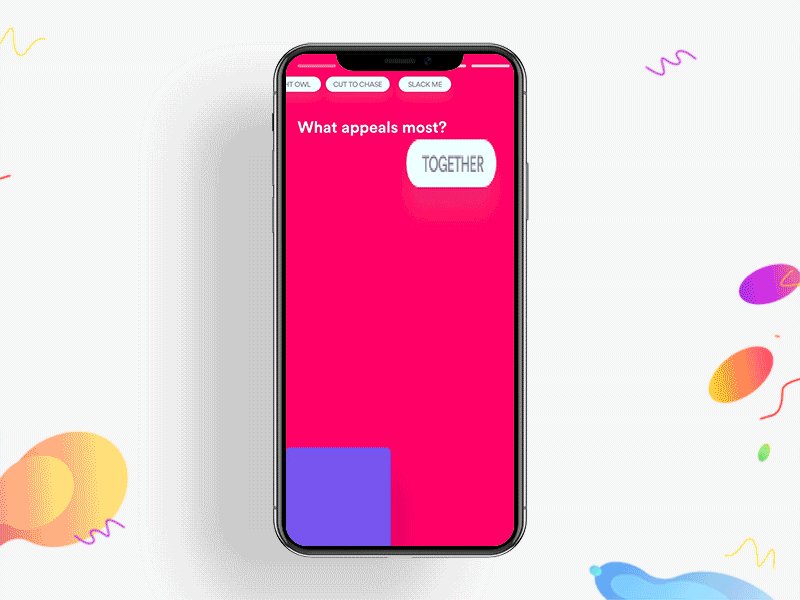
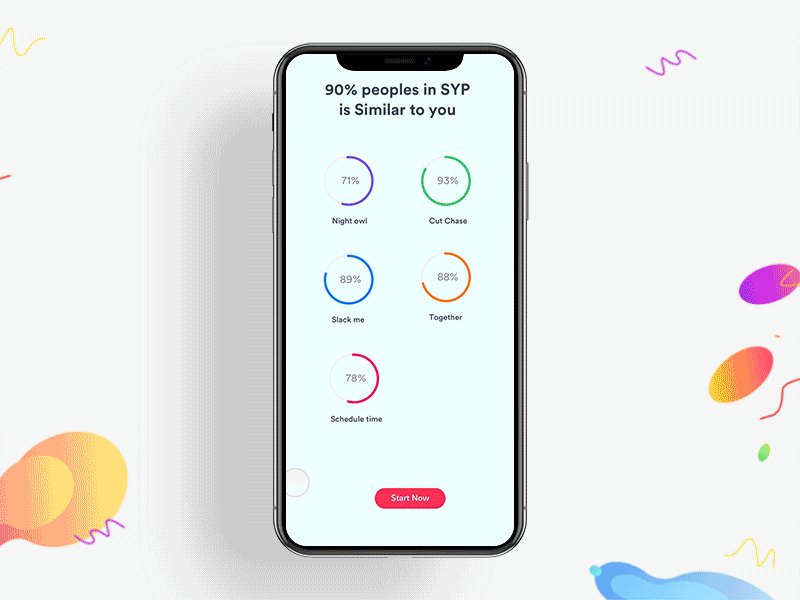
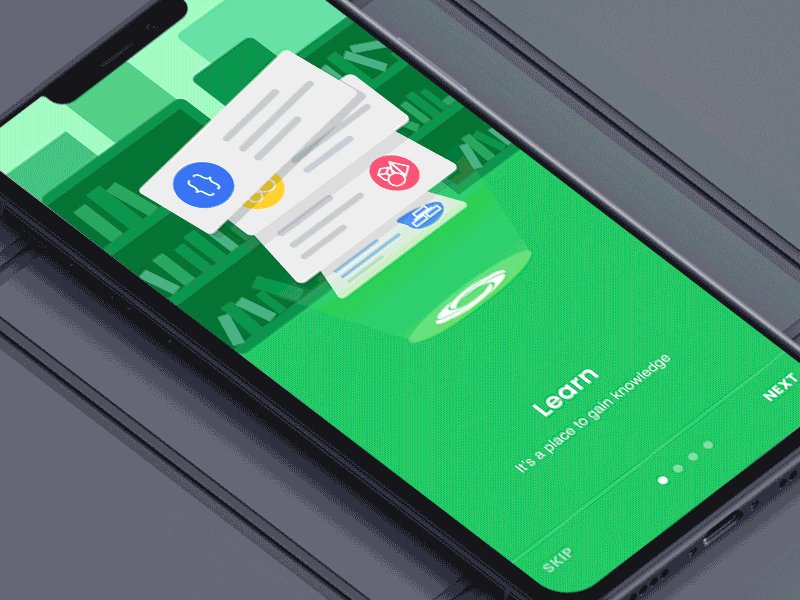
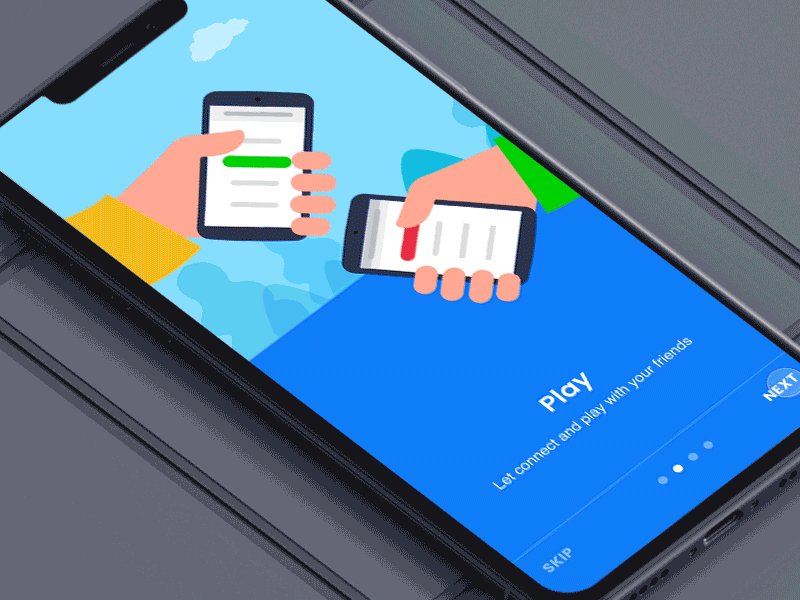
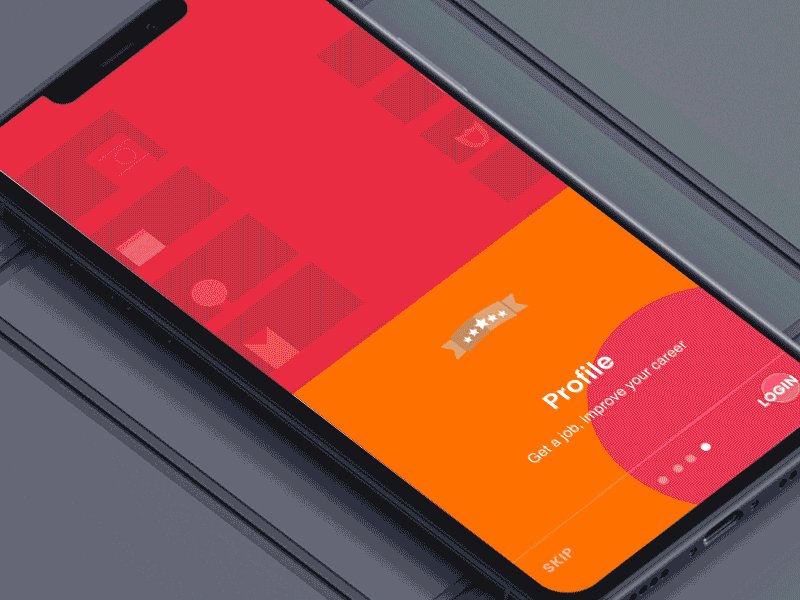
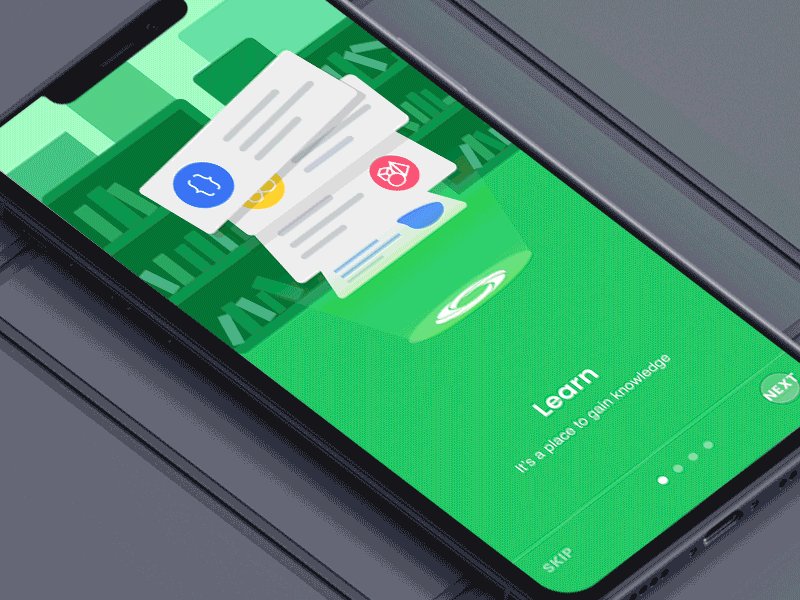
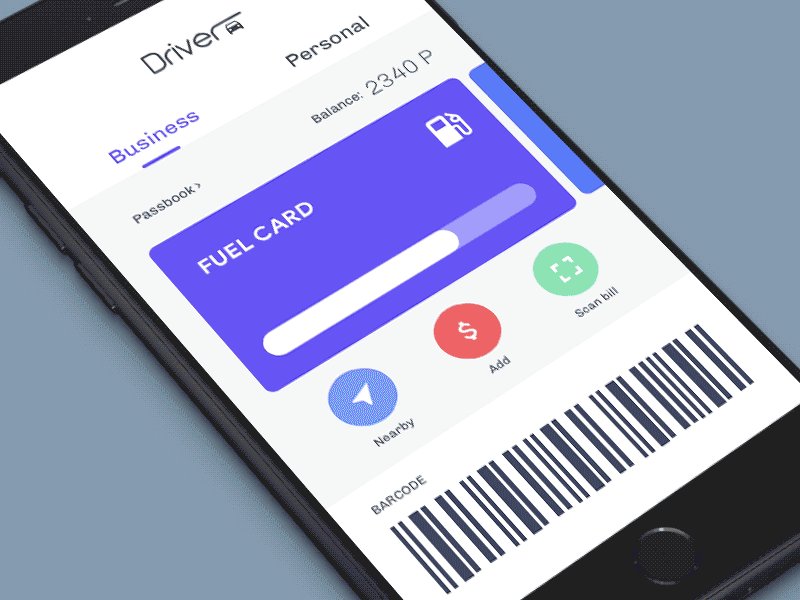
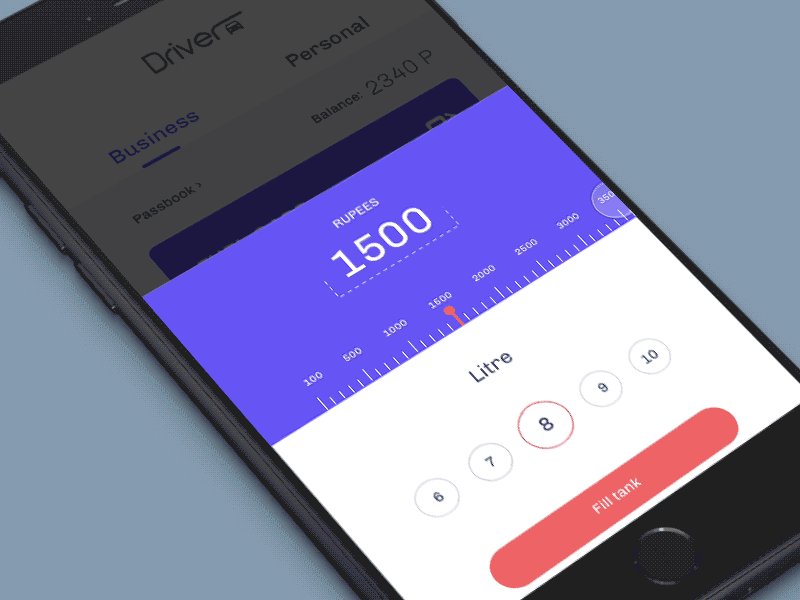
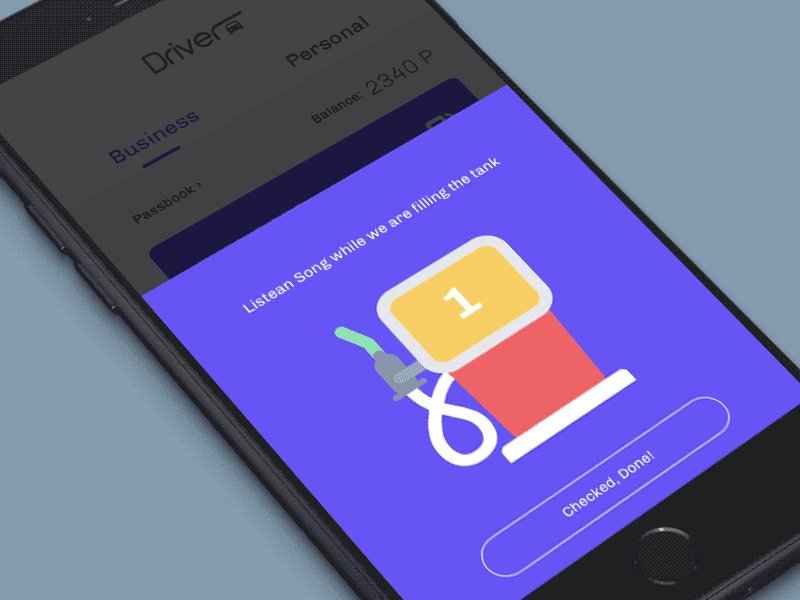
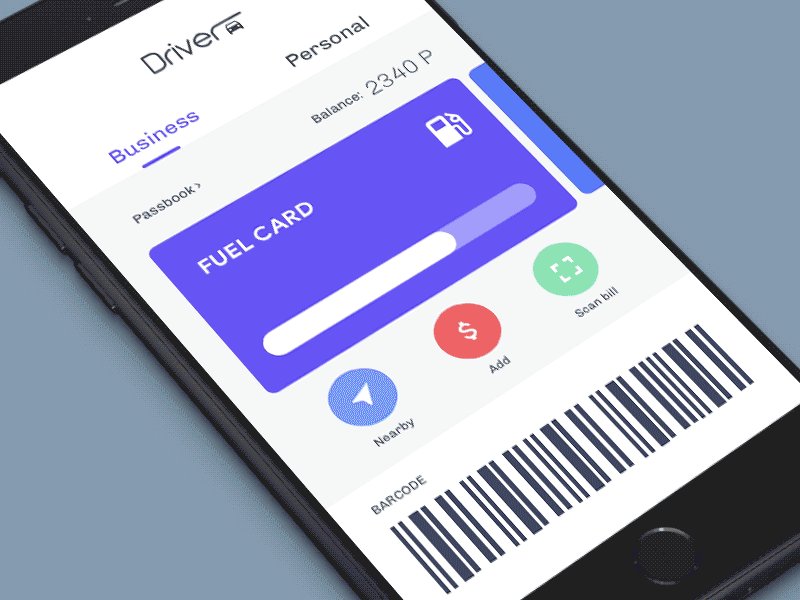
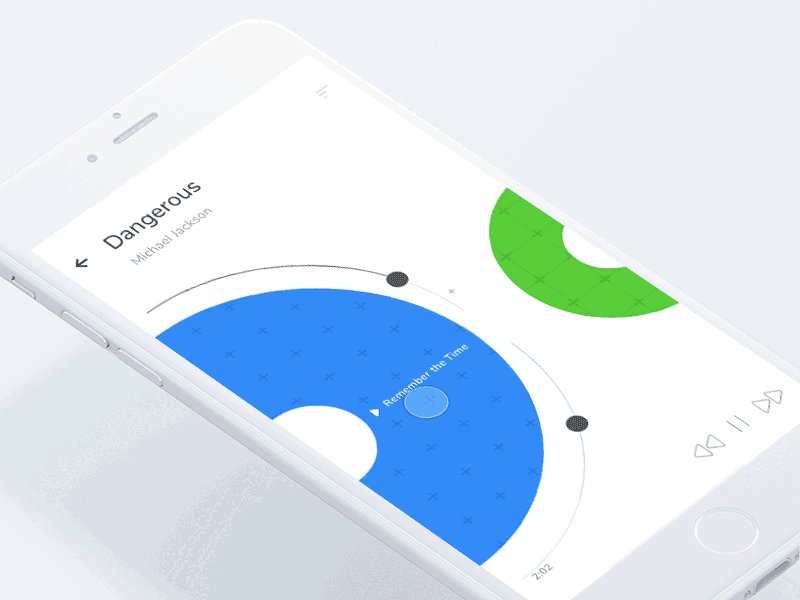
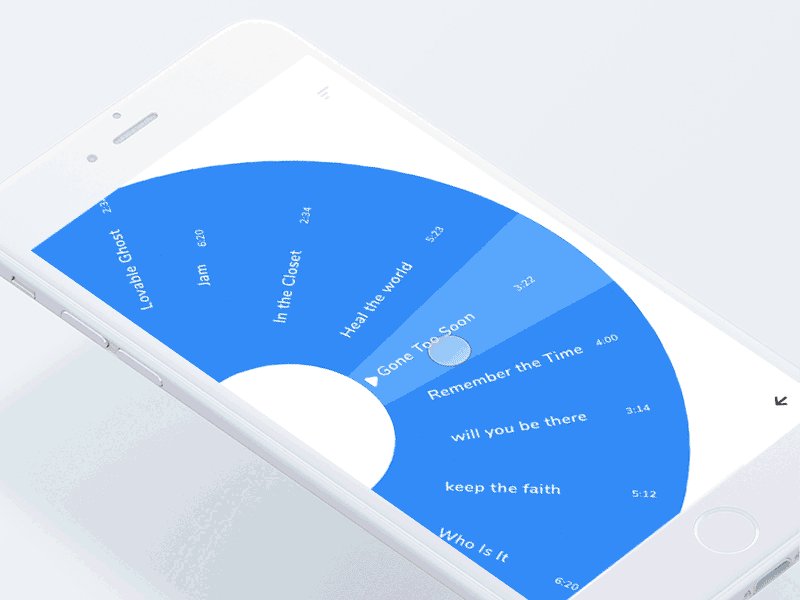
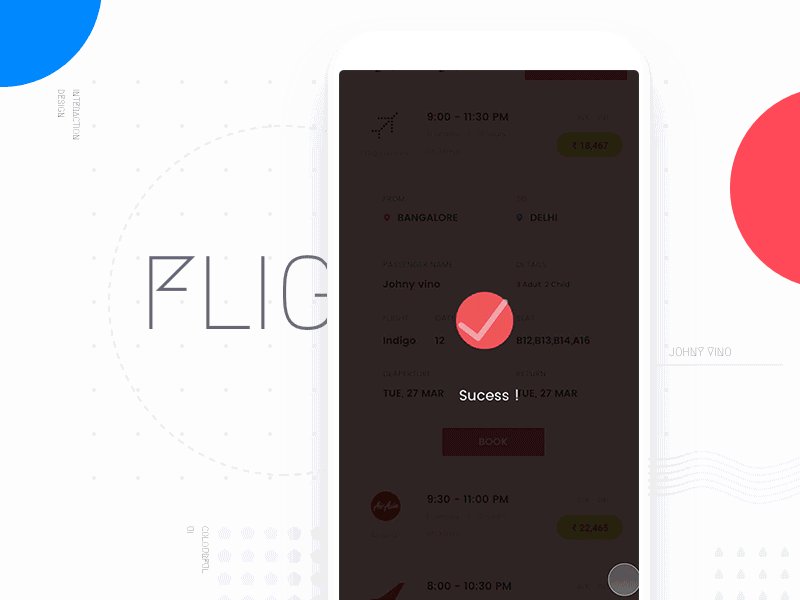
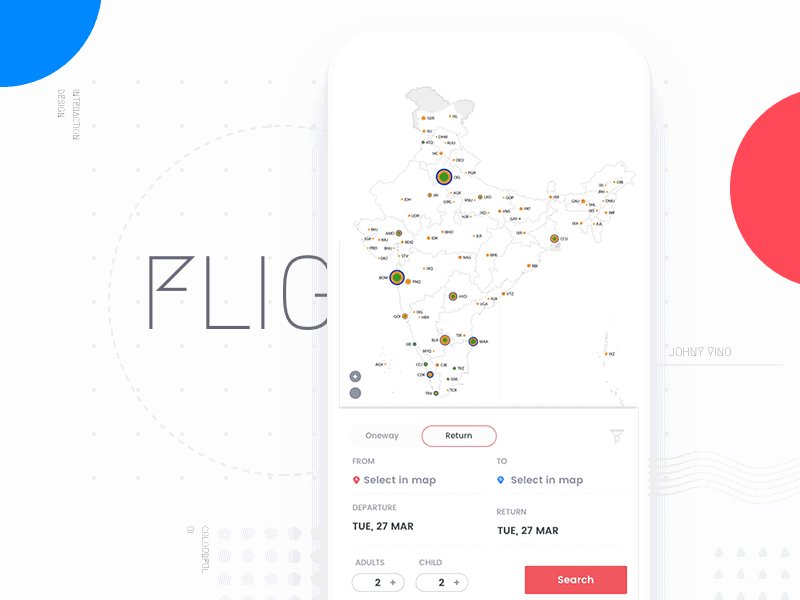
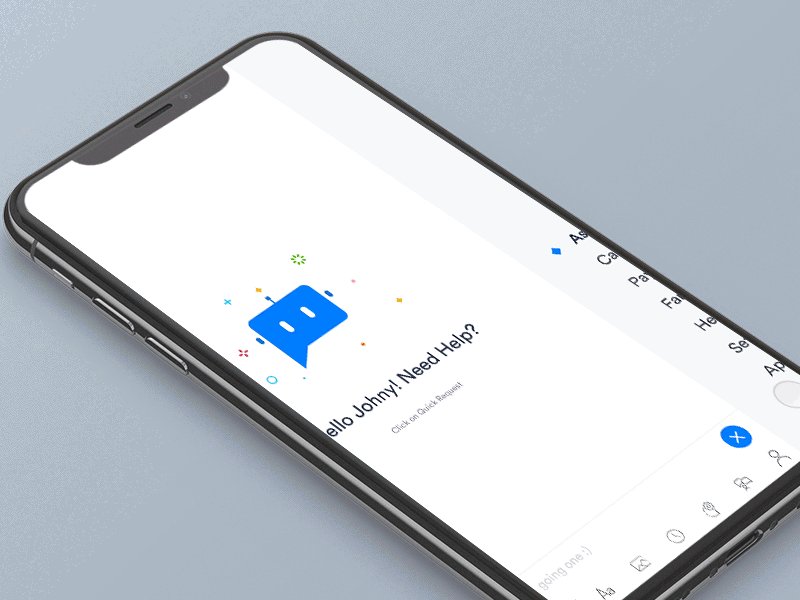
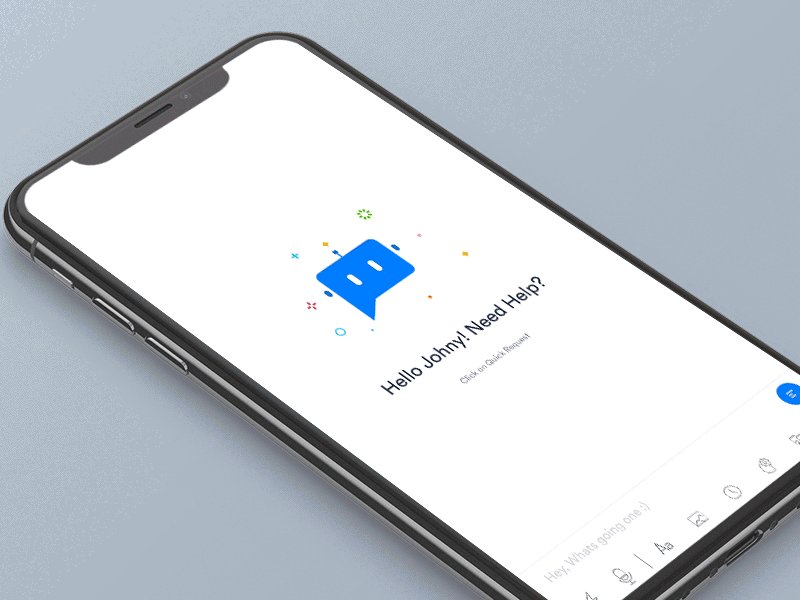
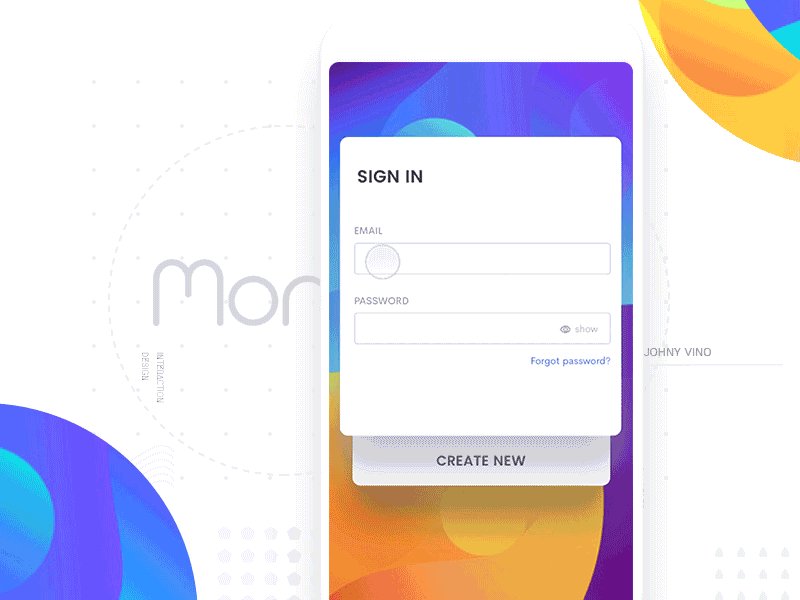
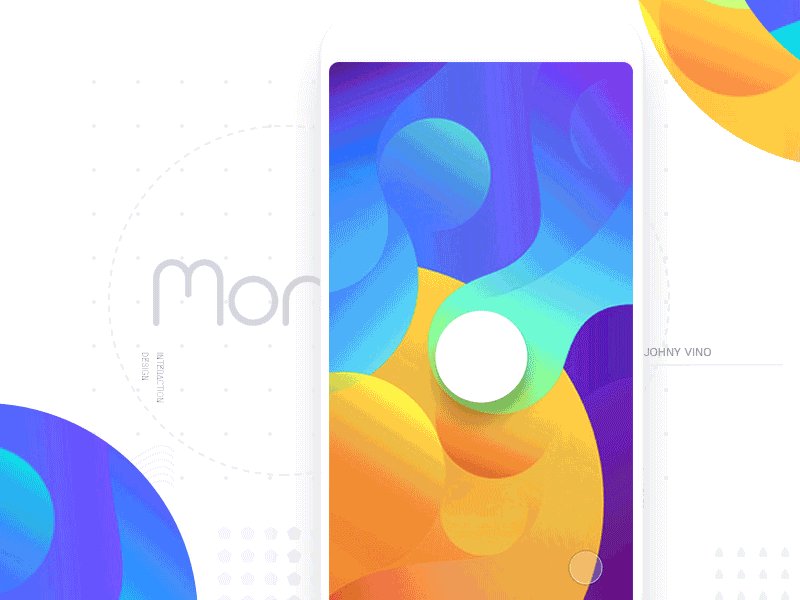
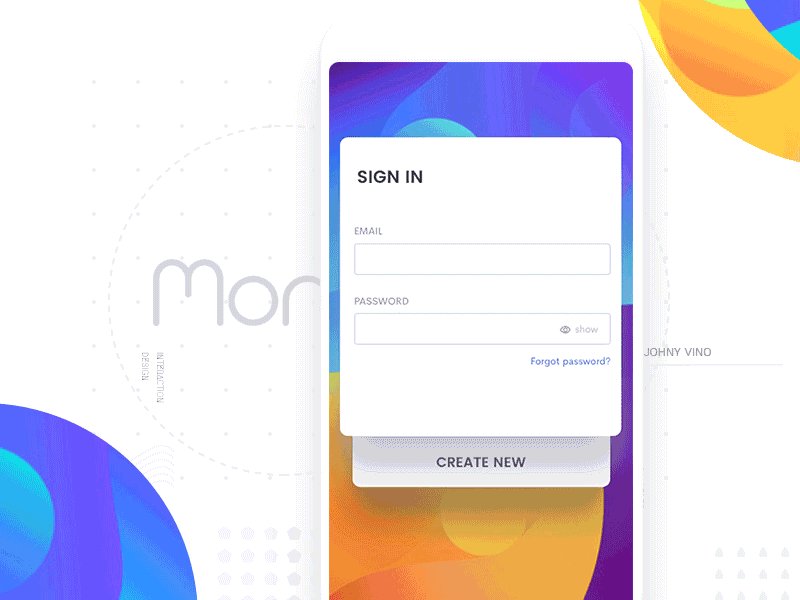
5. Functional Animation
Functional animation has a positive impact on the app users and give users more comfort navigating through the application. And this trend will also continue in the following 2018.
It also allows users communicate with apps easily and also get feedback soon.



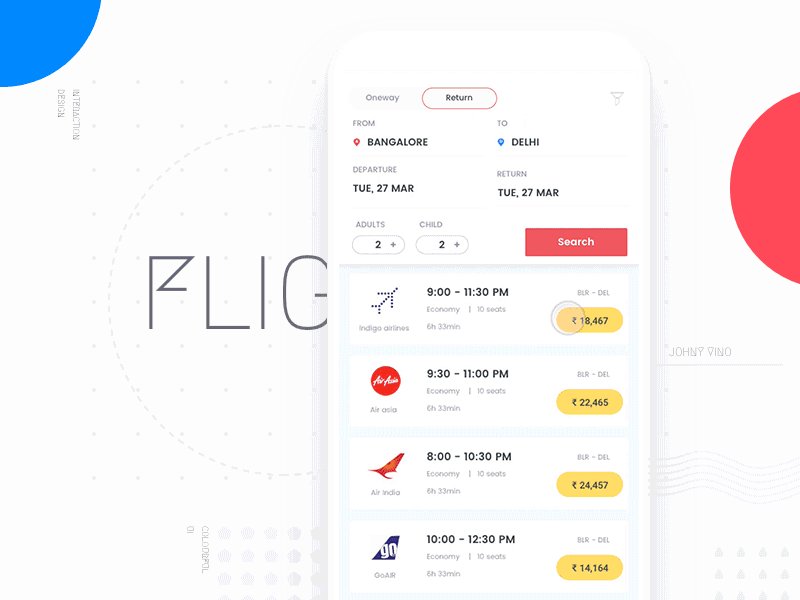
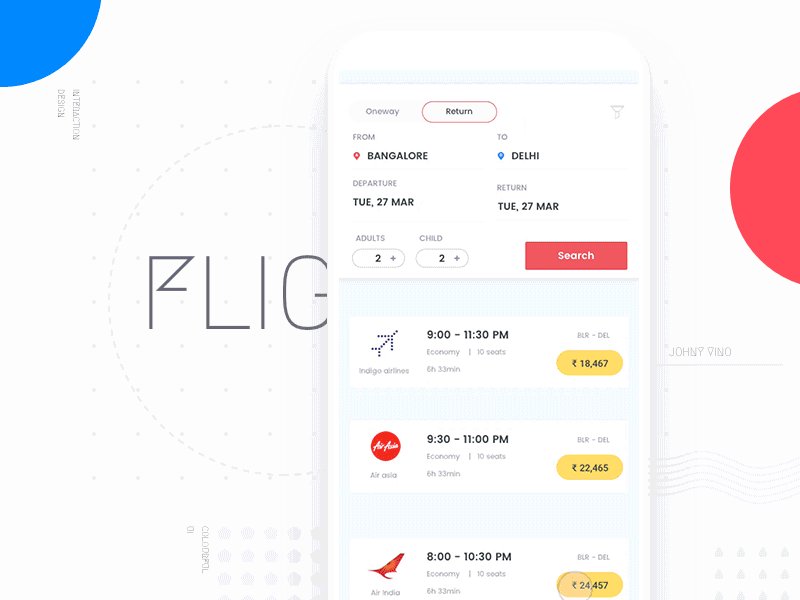
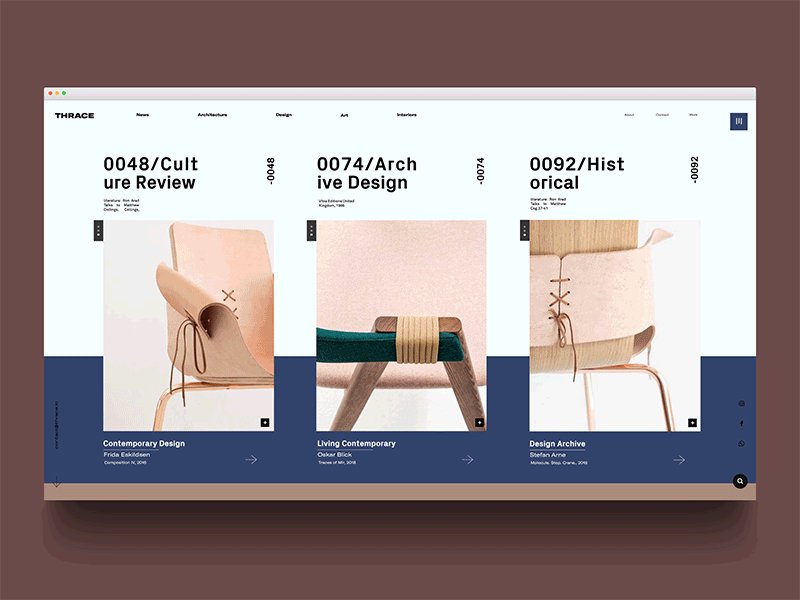
6. Dynamic and Bold Typography
Big, Bold Typography Gives a strong indication what you want to convey, and almost never misses the eye of the user, Product oriented or motivation oriented websites should definitely follow this trend in 2018



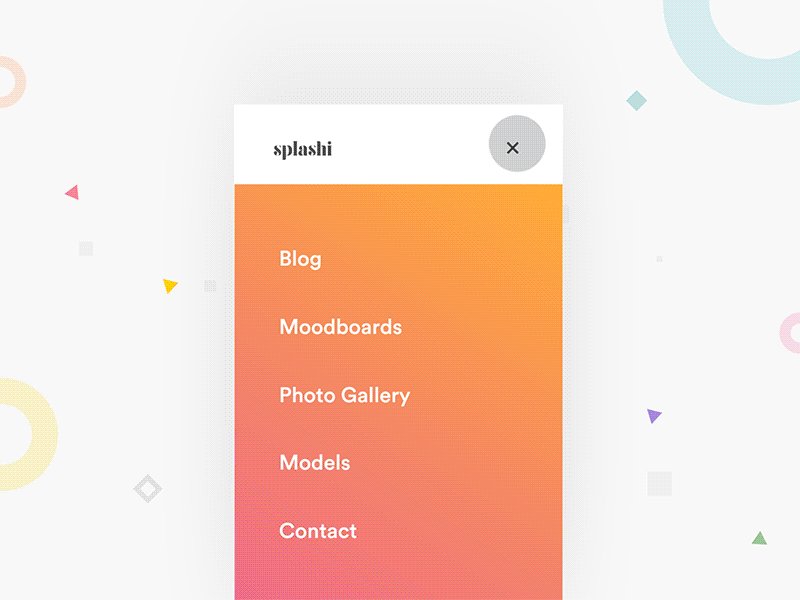
7. Creative Menu
Surprising the website visitors with different user experience on the Navigation often gives high click through rates, as users are often intrigued on whats behind the creatively crafted menu.

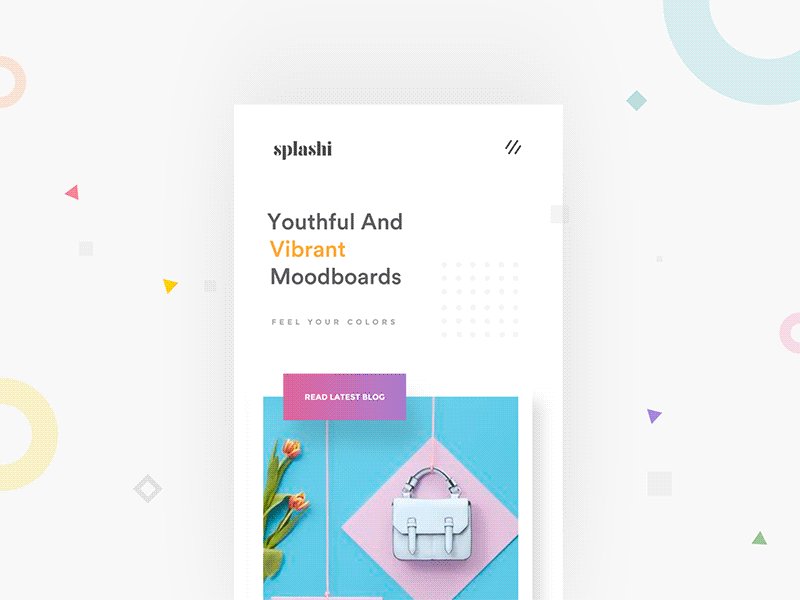
8. Simplicity & Negative Space
Minimalism has and will always be in trend, as it does not give the users any reason to wander off other than just getting to the point. Less is more, we all should keep that in mind.


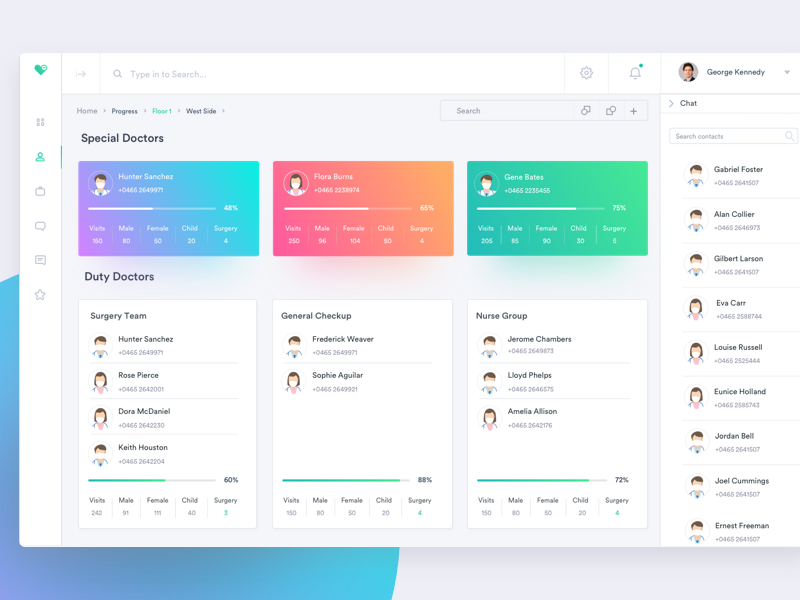
9. Depth
Material design, have brought about the trend of interactive shadows, vibrant colors and textures which give a sense of depth to the design. This trend has definitely caught on and is here to stay. Strong Shadows, Parallax effect, Scroll-able motion definitely gives an effect of the website having more stuff to offer.



10. Responsive logo
Nowadays everybody’s on the move and modern mobile devices have given them no reason to stop. Having an responsive logo helps you as a designer to focus more on the content on the smaller screen than your given branding manual.


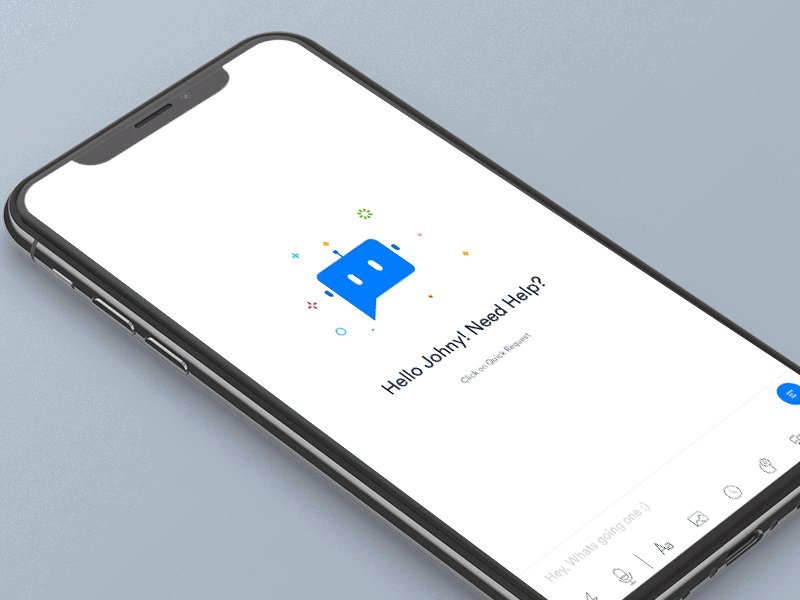
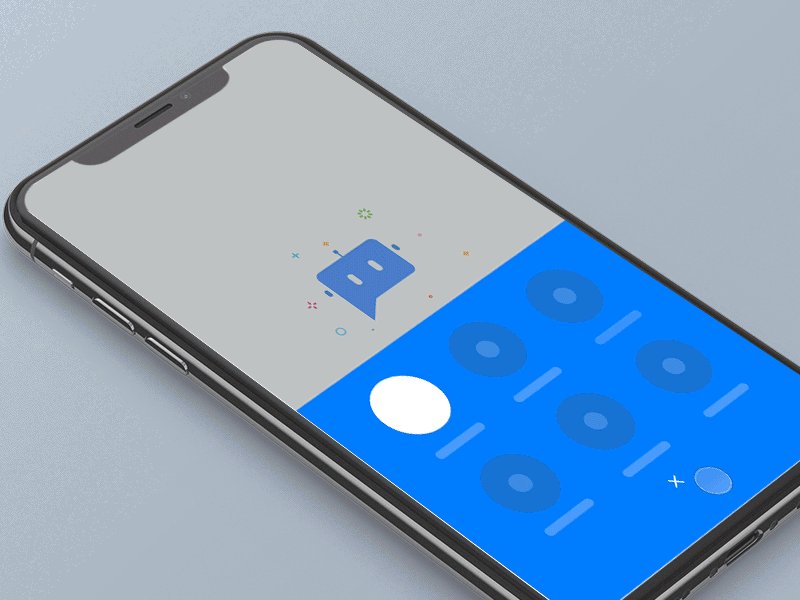
11. Micro-Interations
Jelly effect, bouncing effect, ease in, ease out, you name it, they are all going to have a strong stand in 2018. with the increasing touch screens on every devices these days, micro-interactions gives your design a chance to escape digital world to the real world in the eyes of the user.



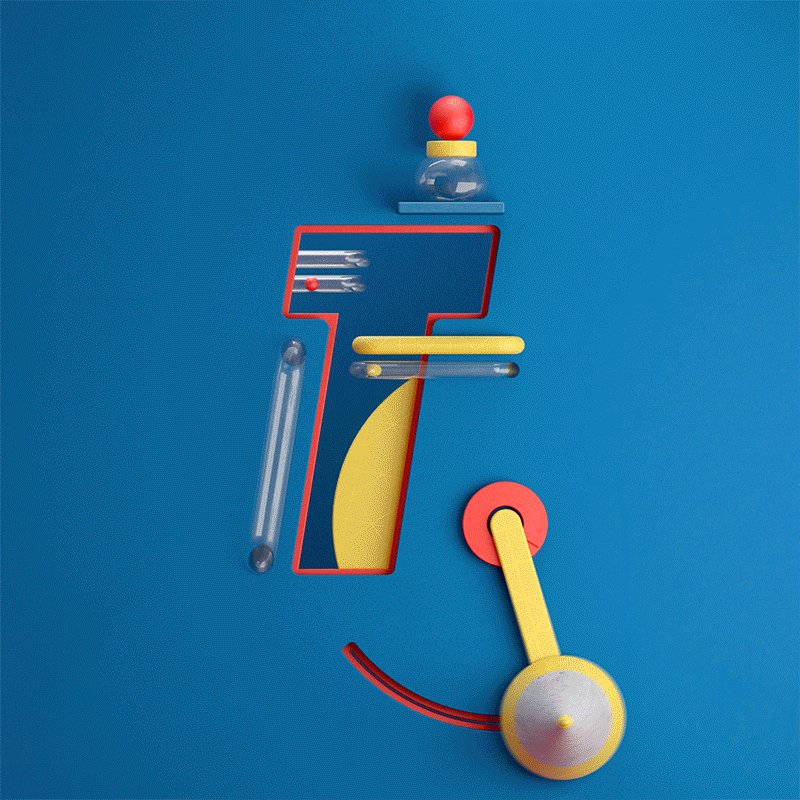
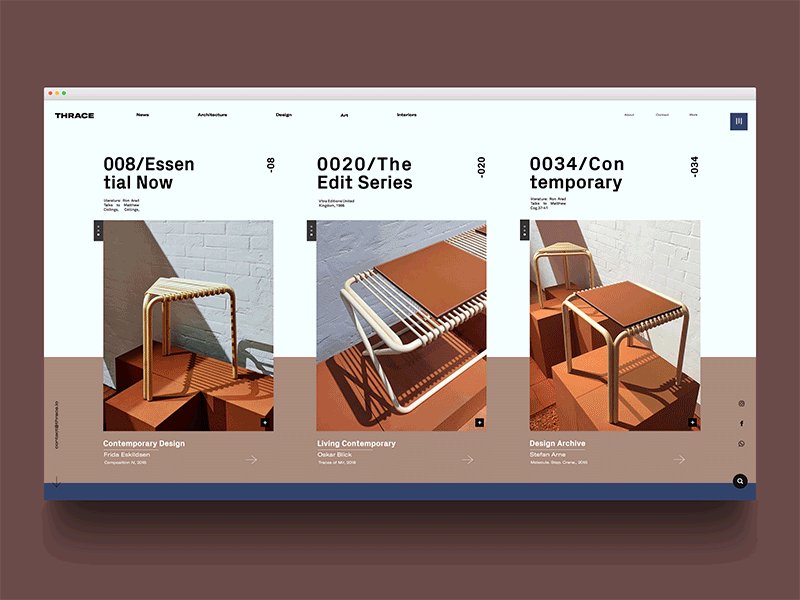
12. Semi-Realistic 3D
When advertisements got it, so should your designs too. When your site has to showcase a product or a concept, you should definitely consider 3D and people are going to love it in 2018.





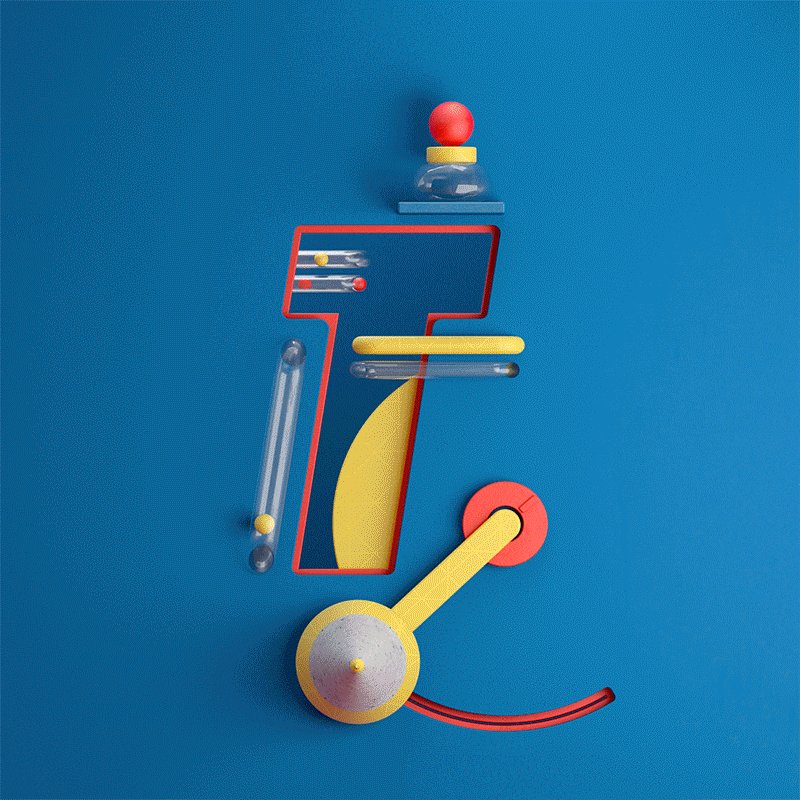
13. One Color 3D Design
One color 3D has the ability to make the users focus more on the shadows and highlights and it ultimately conveys your intent and also gives a very satisfying and comfortable feel to your designs.

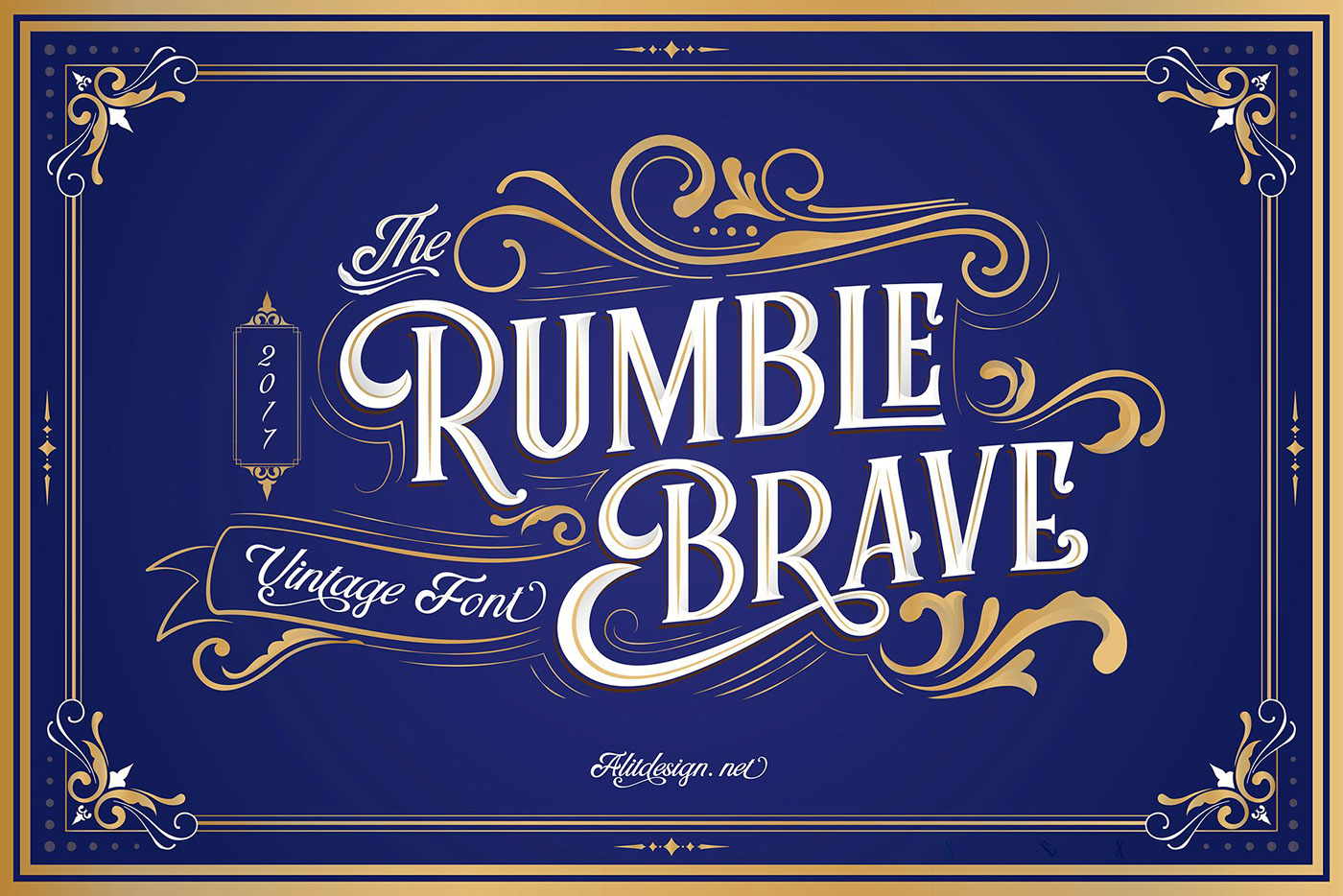
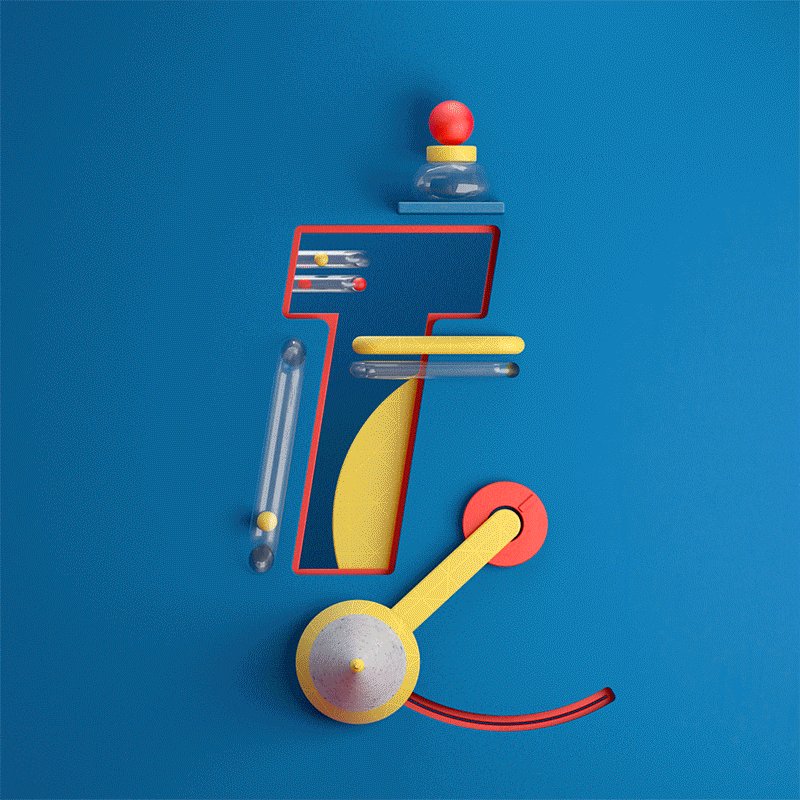
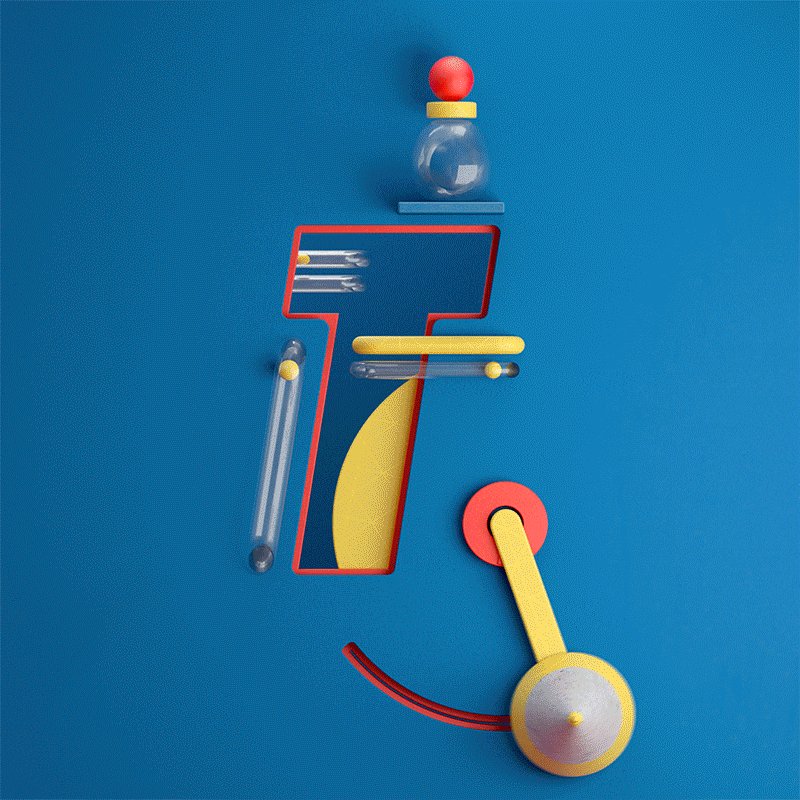
14. Creative Typography
Typography in forms of Neon, brush strokes, calligraphy gives a custom feel to your designs, being unique always gets you the applause.


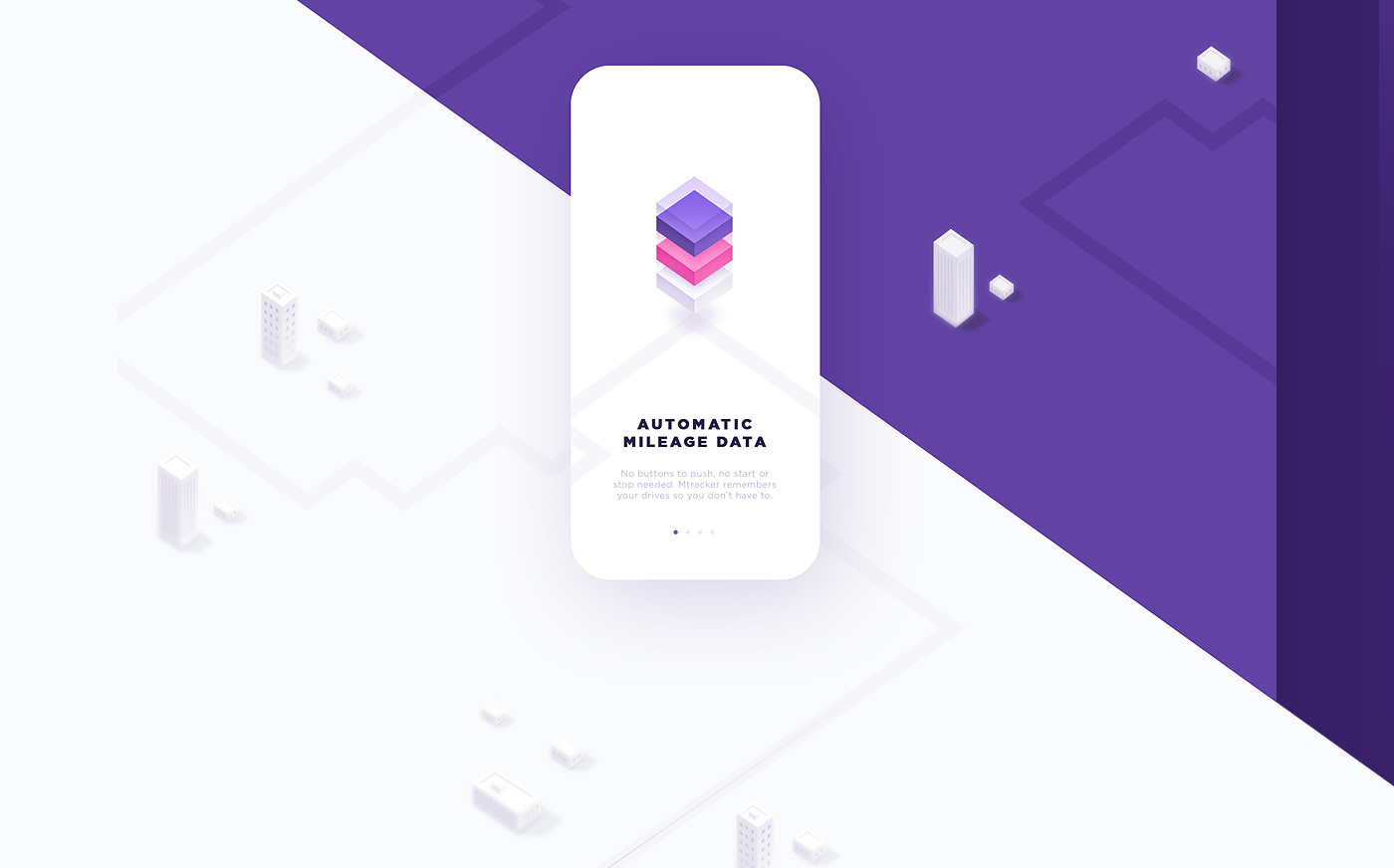
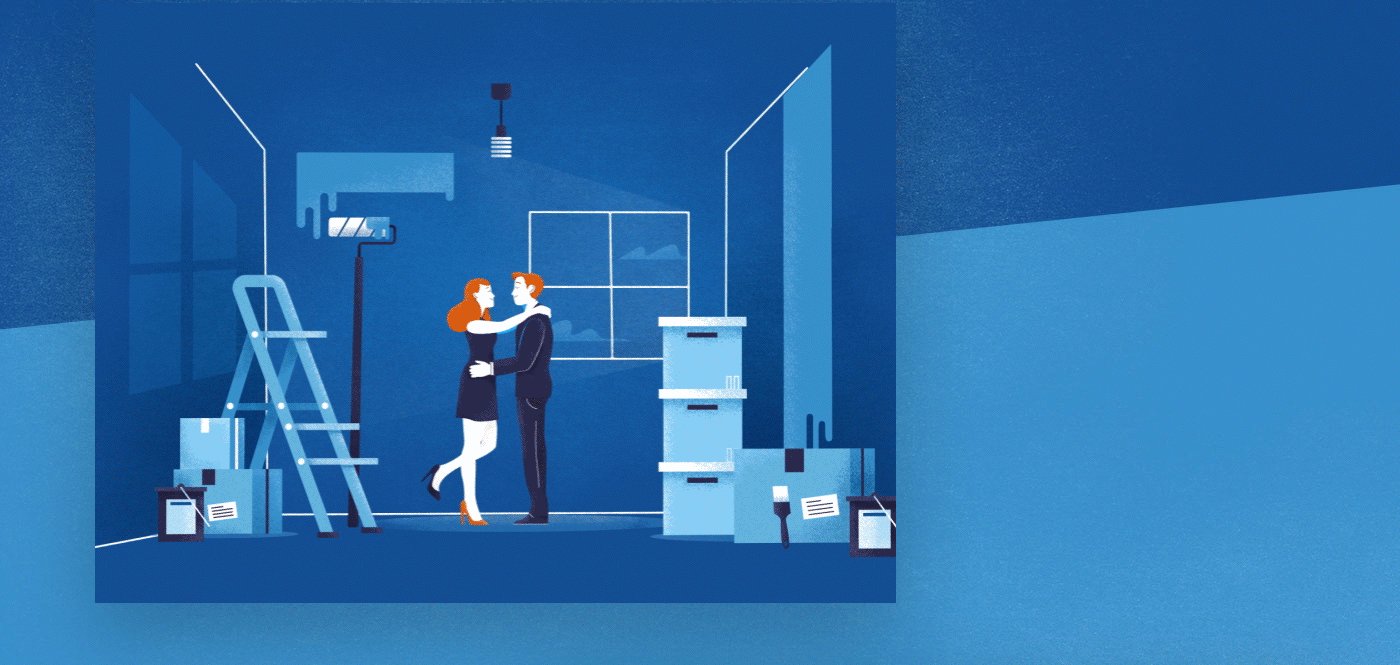
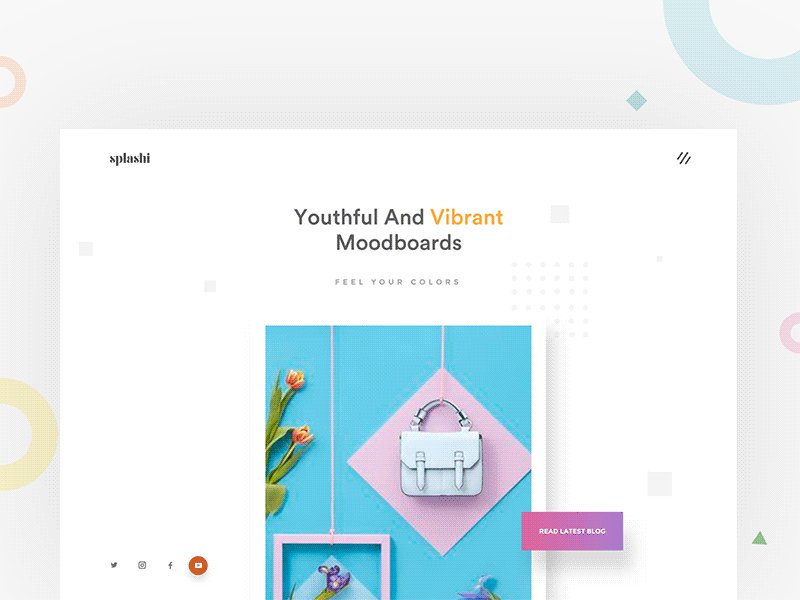
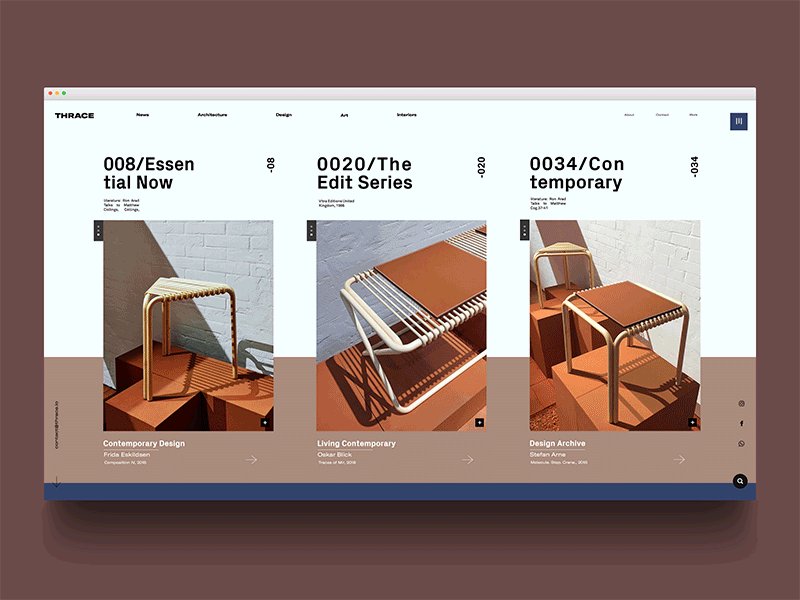
15. Split-Page Design
Illustrative on one side, informative on the other. Such a pattern never gets old. This style of design is a good neutral ground to get the text oriented and design oriented on the same table without compromising on the UX and aesthetics of the design.

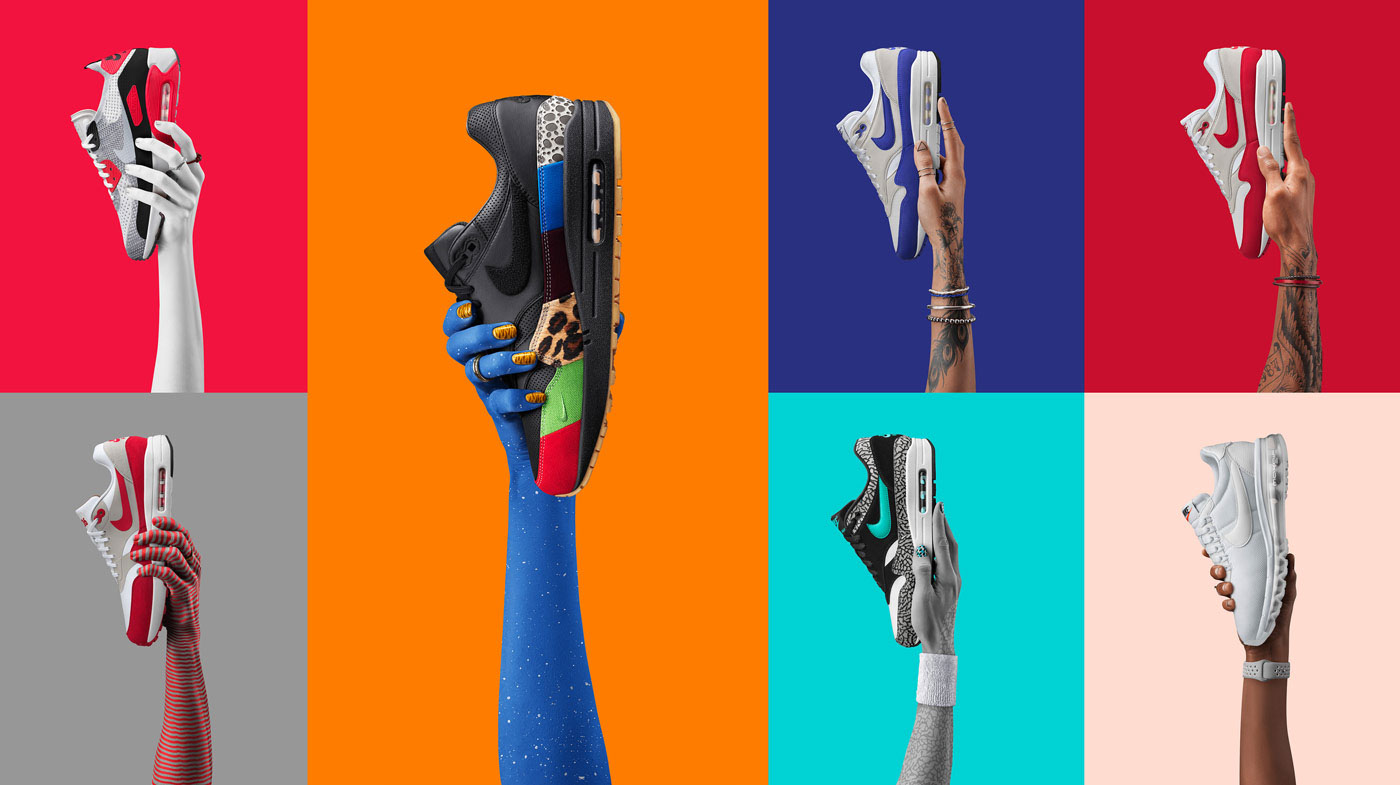
16. ArtFul Photography
Andy Warhol demonstrated how well art and photography gel together, Designing your set pieces in your photography to convey your message leaves your visitors in awe. it was demonstrated in 1950’s and is still going strong in 2018

17. Retro Illustration
1950’s still in the game? why not 80’s or the 90’s, the rich texture and patterns demonstrated in 80’s and 90’s have picked up its flair in 2017, and is sure to stay in 2018 too.



18. Custom Page-Transition
Last but not least, Gone are the days of websites using boring loading bars. Why not use the downtime of your website in a more creative way?




The sweet moment when your ideas turn to your desired design
Follow me on Instagram Dribbble Behance
Contact Me if you would like to work with me
If you would like to Get started with developing your own website, start with a website generator to get you started in minutes, click below image and drag and drop the elements you need to build your website.